微软Bing每天都会提供了一些有趣的图片,而这些图片很多都是有故事含义的。
那么,如何把 Bing 的每日图片如何设置为网站博客背景呢?请看下面的步骤!
获取方法:
Bing每日一图接口请求方式:
原始Api是 https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1
idx: 相对当日往前偏移量,0=当日,1昨日,以此类推
n: 从 idx 开始往前允许获取的图像数量,1 表示 idx 开始 1 天的图片即当日,2 表示 idx 为第一天开始的 2 天的图片
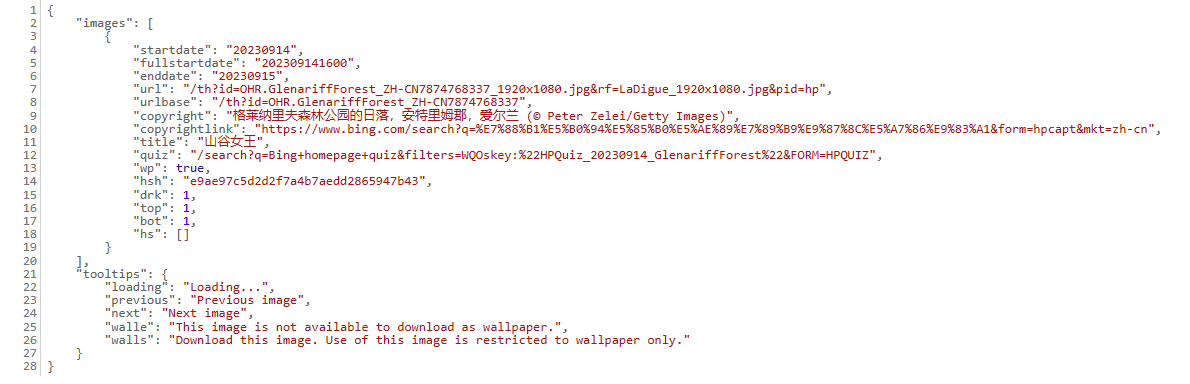
接口返回值示例:

使用方法:
images 以数组形式返回 Bing 图像数据,url 是访问地址,将其拼在主机 www.bing.com 后即可访问到图片,如
https://www.bing.com/th?id=OHR.GlenariffForest_ZH-CN7874768337_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp
如果需要使用不同的分辨率
https://www.bing.com/th?id=OHR.GlenariffForest_ZH-CN7874768337_1920x1080.jpg
https://www.bing.com/th?id=OHR.GlenariffForest_ZH-CN7874768337_1366x768.jpg
图片尺寸支持:1920x1200, 1920x1080, 1366x768, 1280x768, 1024x768, 800x600, 800x480, 768x1280, 720x1280, 640x480, 480x800, 400x240, 320x240, 240x320
PHP示例代码:
<?php
$json_string = file_get_contents('https://www.bing.com/HPImageArchive.aspx?format=js&idx='.$gettime.'&n=1');
$data = json_decode($json_string, true);
$url = 'https://www.bing.com'.$data['images'][0]['urlbase']; //获取图片url
header('Location: '.$url.'_1920x1080.jpg'); //重定向图片访问链接
?>
通过判断访问终端类型返回访问的图片分辨率
PHP示例代码:
<?php
function isMobile() {
// 判断是否是移动端
return preg_match("/(iPhone|iPod|Android|webOS|Mobile)/i", $_SERVER['HTTP_USER_AGENT']);
}
$json_string = file_get_contents('https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1');
$data = json_decode($json_string, true);
$url = 'https://www.bing.com'.$data['images'][0]['urlbase']; //获取图片url
if (isMobile()) {
// 如果是移动端,则跳转到移动端链接
header('Location: '.$url.'_1080x1920.jpg');
} else {
// 如果是电脑端,则跳转到电脑端链接
header('Location: '.$url.'_1920x1080.jpg');
}
exit;
?>